

今天早上在中研院聽了一場關於「Web 2.0 Understanding the Concepts from Semantic Web to Linked Data with Ease」的演講,由 W3C 的 Kenny Lu 主講 :)

仿照 COSCUP/GNOME.Asia 2010 Quick Notes One and Two 的形式,簡單地將一些筆記、關鍵字整理於下,供自己與大家參考。(詳細資訊還是請參考 Kenny 整理的投影片。)
- CSAIL
- Linked Data = Open Data
- RDF / SPARQL / RDFa / HTML5 Microdata
- RDB2RDF
- RelFinder (source: DBpedia) (DEMO: Kenny Lu 與 Tim Berners-Lee 之間有哪些共通點) (E: 這讓我想起以前在台積做的事情,應該有機會應用在複雜製程參數的工廠管理與錯誤追蹤上.)
- SVG / SVG Tiny
演講與午餐後,Kenny, BobChao, whiteg, Polley 以及我 (Ernest) 一起找了個桌子來動手實做。以下簡述實做內容與步驟,步驟相當簡單,如果先不理會主機設定、講解語法等時間,大約 30 分鐘不到,就可以建立一個自己個人或組織的開放資料(Open Data)(一個放在網路上的 RDF 檔案,也可以用 URI 來稱呼之)。
本文內容如有觀念或步驟錯誤的地方,還請各位協助指正 :)
Step 0: 預備觀念
- 每個個人或組織都可以在自己有權限編輯檔案的環境中,放置一份描述自己或組織的開放資料,而這個放置的絕對位置我們稱為 URI (Uniform Resource Identifier)。- 在此我們所用來描述自己或組織的開放資料使用 RDF 格式(我們今天用 Turtle (N3) 這個語法來做練習)。
- 我們需要一個 RDF Reader/Browser 來讀取這個 RDF 格式檔案。(如何 Render UI 則交由各個 Reader/Browser 各自處理)
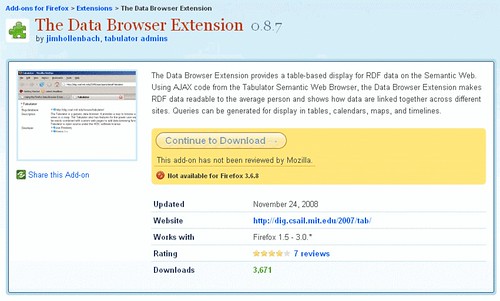
Step 1a: (適合喜歡自己動手的朋友)安裝一個 Tim Berners-Lee 寫的 Firefox 擴充套件當作我們的 RDF Browser
安裝網址:https://addons.mozilla.org/en-US/firefox/addon/5596/這是一個更新於 Nov 24, 2008 的擴充套件,但是我在我的 Firefox 3.6.8 上可以安裝起來順利運作。

(下載安裝擴充套件的網頁畫面)

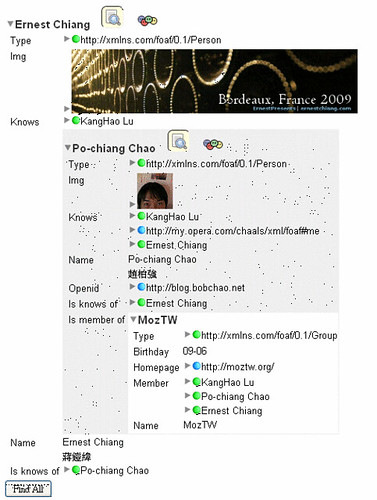
(用這個擴充套件閱讀 RDF 檔案的範例畫面)
Step 1b: (適合懶得動手裝擴充套件的朋友)在網路上找一些簡單的 RDF Browser
各家的 RDF Browser 處理出來的呈現方式都有些不同,但不影響我們第一次就上手的過程 :)以下先放兩個簡單的 RDF Reader/Browser:
- http://dataviewer.zitgist.com/
- http://demo.openlinksw.com/DAV/JS/rdfbrowser/index.html
Step 2: 決定個人或組織開放資料的網路位置 / Choose your URI
例如,我將我的個人開放資料(URI),放在 http://www.ernestchiang.com/card#i、Bob 的放在 http://me.bobchao.net/card#i、以及 MozTW 的放在 http://moztw.org/data#moztwStep 3: 編輯一個 RDF 檔案 / Edit an RDF file
例如,我今天練習的 RDF 檔案如下:(檔案名稱:個人的話可以用 card.n3,組織的話可以用 data.n3)
#Ernest Chiang @prefix : <http:⁄⁄www.ernestchiang.com⁄card#>. @prefix foaf: <http:⁄⁄xmlns.com⁄foaf⁄0.1⁄>. @prefix rdfs: <http:⁄⁄www.w3.org⁄2000⁄01⁄rdf-schema#>. @prefix dc: <http:⁄⁄purl.org⁄dc⁄terms⁄>. :i a foaf:Person; # what am I ";" 省略主詞 foaf:name "Ernest Chiang"@en, # who am I "蔣鐙緯"@zh-tw; # "," 省略主詞和術語 foaf:knows <http:⁄⁄me.bobchao.net⁄card#i>, <http:⁄⁄dig.csail.mit.edu⁄People⁄kennyluck#I>; foaf:img <http:⁄⁄www.ernestchiang.com⁄image⁄bordeaux_title.jpg>.
這裡可以說明幾個簡單的重點,其餘詳細說明,以後再補一篇文章。
- 「#」字元之後的代表註解文字
- 整個內容很像在寫英文作文,要記得用分號「;」、逗號「,」和句點「.」
- 開頭使用「@prefix」引入所要使用的定義參考
- 以我的 URI 為例「http://www.ernestchiang.com/card#i」這裡「#i」的 i,對應到 RDF .n3 檔案中就是「:i」這個段落(主詞)。
Step 4: 主機環境設定 / Setup Your Web Server
如果可以的話,在放置 .n3 這個 RDF 檔案的目錄中,設定 .htaccess ,參考的參數設定如下:Options +MultiViews -Indexes AddType "text/rdf+n3; charset=utf-8" .n3 #It's timbl's fault that this is not yet standardized DirectoryIndex index Overview
Step 5: 完工 / Done
擷取幾個示範的截圖給大家做參考:
(Example: 我 認識 Bob)

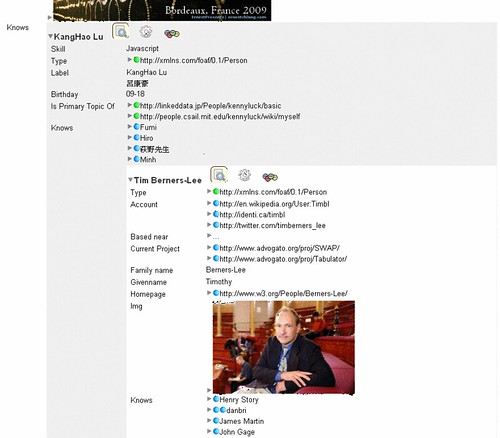
(Example: 我 認識 Kenny 認識 Tim)
後續大概會簡單做個小產生器、以及送貼紙(Kenny 給了我們一些 W3C Open Data 的貼紙,我打算送給接下來前幾位聽過介紹並且簡單實做的朋友:)。

(W3C Linked Data 貼紙:)
對於語意網 (Semantic Web)或是開放資料 (Linked Data, Open Data) 有興趣的朋友,歡迎來 IRC 與我們一起討論、一起學習,Kenny 常常會在頻道上喔 :) 我們使用的是 freenode 的 #semweb-tw 頻道。
延伸閱讀
- Understanding the Concepts from Semantic Web to Linked Data with Ease, Kanghao Lu (Kenny), 2010/Apr/19
(本文會做不定時更新或補充。)
可以說這是 web 版的 vCard 加 navigatable 的 FOAF 資料嗎?
ReplyDelete@pingooo: 昨天的練習的確滿像這樣的,哈!不過,我目前接收到的概念是, semantic web 感覺比較像是另一個 web space(宇宙外的另一個宇宙?XD),RDF 感覺比較像是給電腦分析、比對、或做任何動作用的資料,RDF 與使用者之間可以有各式各樣的介面(或說工具)來做存取。
ReplyDelete我自己有點想應用在 Collective intelligence 方面試試看可以玩出什麼應用與呈現方式 :) 昨天才剛入門,還在緩慢學習中 ^^ 等一下我把 IRC 也更新到文章中,Kenny 常常會在 IRC 上 :)
@pingooo: 我們昨天只練習了語法架構,所以只玩到 FOAF,這幾天我們可能會再多玩一點其他的東西(例如參考 Timbl 的 card.n3 裡頭的東西,哈!)有好玩的再繼續貼上來。
ReplyDelete